A Common Goal in Designing Process Layouts is
Based on the constructors functionality and approach the cost of building a. When designing for web and mobile the purpose of the pages or interfaces we design is to create various user flows.

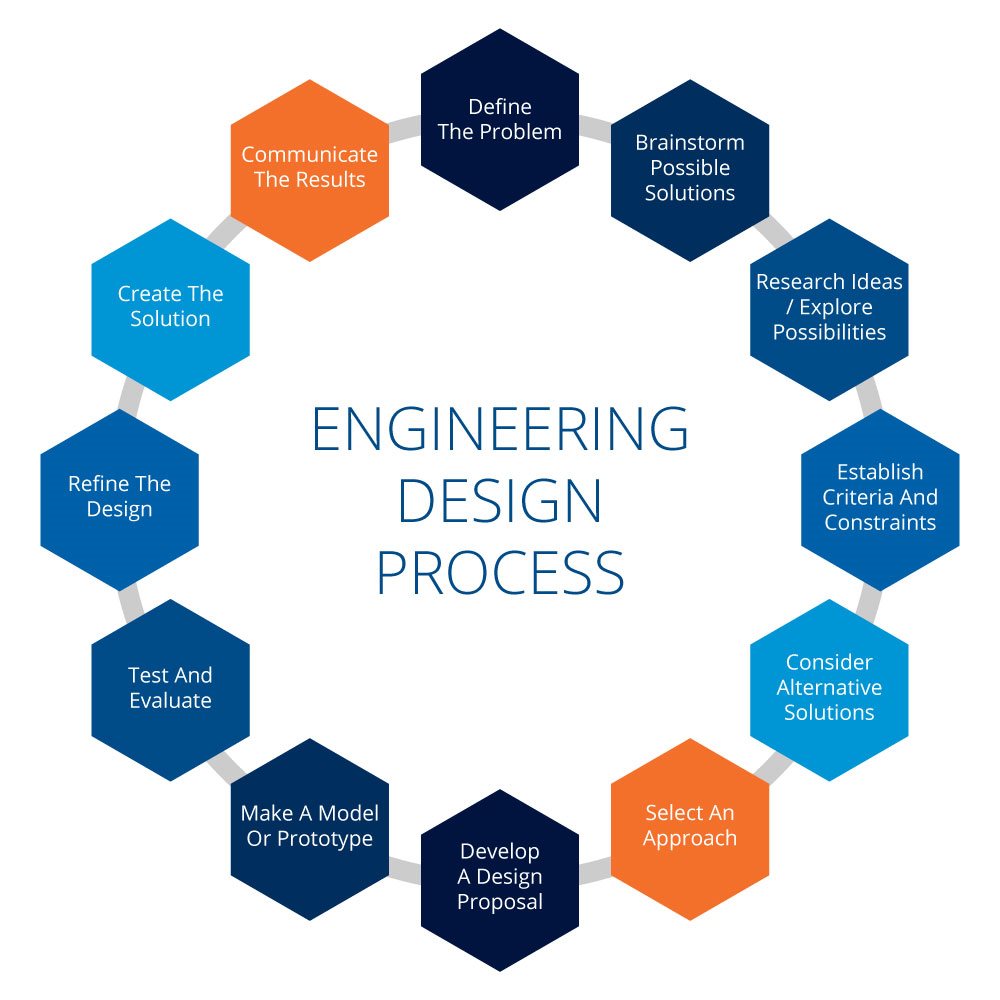
What Is The Engineering Design Process A Complete Guide Twi
Visual merchandising is the process of planning designing and displaying products to highlight their features and benefits.

. Unity n pl -ties. Using fonts and colors that are difficult to read. UI designers should be as comfortable taking creative direction as they are with giving them.
The main goal of this template is to keep the focus on your products and that goal is accomplished in style with three different color scheme options to choose from. Sketches paper prototypes Lego prototypes wireframes and Wizard of Oz prototypes. 12 Timeless UI Layouts Website Design Patterns Analyzed.
Layouts plus other things. Creating a dashboard that lives up to user needs and expectations. What we like about this template.
B2B companies benefit from videos that explain their products to help positively influence the buyers decision-making process. In this piece well explore examples best practices and common scenarios for 12 successful web layout patterns. One of the challenges of displaying search results is that different types of content require different layouts.
The design thinking stages are. DTEs goal is to help you and your installer complete the interconnection process safely and with minimal delays. Understand the problem of the user for whom you are designing.
The goal of visual merchandising is to attract and motivate customers to buy somethingits the secret of successful retail stores. Create a 3D model in REVIT to assist in the redesign of the property Products used. People dont visit websites for the design they want content.
Common mistakes that lead to bad newsletter design. The design should serve this goal. Generate creative solutions.
Five phases of the design thinking process. The common structure of such a website includes a homepage sets of product or service pages blog about us and contact us. What is Unity in Design.
Dashboards provide data and make it available. While DTE will not be designing or installing your system we will be working with you and your installer throughout the interconnection process. Its important to assure that the entire team is on the same page and working to accomplish the same goal.
A rule of thumb. All you have to do is pick up the elements you want on your website and then add the relevant content. Its also important to use tools like wireframes to create a documented path to the goal.
You tend to all share a common goal and teamwork really does make the dream work. Over the years certain types of production facilities have established themselves as the most appropriate ways to organize manufacturing. Aside from paying attention to general newsletter guidelines and best practices its also crucial to ensure that your brand isnt making these common newsletter design mistakes.
To learn layout design. As user flows often contain multiple screens or windows that repeat similar design schemes and layouts grids ease the process of developing wireframes templates or standardized layouts for similar pages. Lets examine this rule in context of product page.
Details in lists pictures in grids. The goal will be to determine how to accomplish the task at hand. The general objective of a chemical plant is to create new material wealth via the chemical or biological transformation and or separation of materials.
The idea behind the design component unity is to create elements that support each other and all work together toward a common. As a result they were built to accommodate larger monitors and point-and-click mouse control. Working well in a team is an essential skill which involves listening and troubleshooting together to get to the root of the problem.
At Skillsoft our mission is to help US. The five-stage design thinking model was originally posited by the Hasso-Plattner Institute of Design at Stanford dschool. Server-side development however focuses more on the actual content of a webpage and it completes tasks like interacting with databases and retrieving information from a web server.
Optional product filtering by type price and best sellers. The primary goal of client-side development is to create visual effects of websites including layouts user interfaces form validation and other visual elements. Please follow the process as outlined here and submit all requested materials in.
Form a problem statement. Download these free templates to learn which types of layouts work best for. For store planners retail consultants design professionals or the aspiring DIY retailer there is a market for drawing and floor planning software to help you create professional retail store layouts.
Layout design is the process of arranging visual elements like text images and shapes on a given page. Two basic layouts for content presentation are list view and grid view. In design working toward the same unified goal is the idea of unity.
Space planning is a time-consuming process but architects can use special software CAD or computer-aided design to help them create drafts of the space plan. First-generation websites were designed for desktops. Ignoring mobile and newsletter responsiveness and optimization.
Federal Government agencies create a future-fit workforce skilled in competencies ranging from compliance to cloud migration data strategy leadership development and DEIAs your strategic needs evolve we commit to providing the content and support that will keep your workforce skilled and ready for the roles of tomorrow. Knowing how crucial it is we would like to share some of the best practices for creating dashboards designs and make it possible. Our design team gained experience in designing platforms that help to obtain data for various purposes.
To unlock this lesson you must be. Fixed position process cellular and product layout 2. Layout design is critically important for website design.
1 design is just a means of presenting content in the most intuitive and useful manner. As explained in Web UI Patterns 2016 Vol. The software can be used as a common data environment CDM for multidisciplinary design data created in a broad range of Building Information Modelling.
Before we begin looking at these five low-fidelity prototypes lets briefly talk about when you should use low-fidelity prototypes in the first place. One application you can use to create diagrams of store layouts is Google Drawing a free software application available in the Chrome Web Store. A chemical plant is an industrial process plant that manufactures or otherwise processes chemicals usually on a large scale.
The state or quality of being in accord. The state or quality of being one. Supports co-ordination analysis and communication of design intent and constructability.
Chemical plants use specialized equipment units and technology in the manufacturing process. Here lets look at the best practices of five of the most common low-fidelity prototypes. Vintage Fashion and Modern.

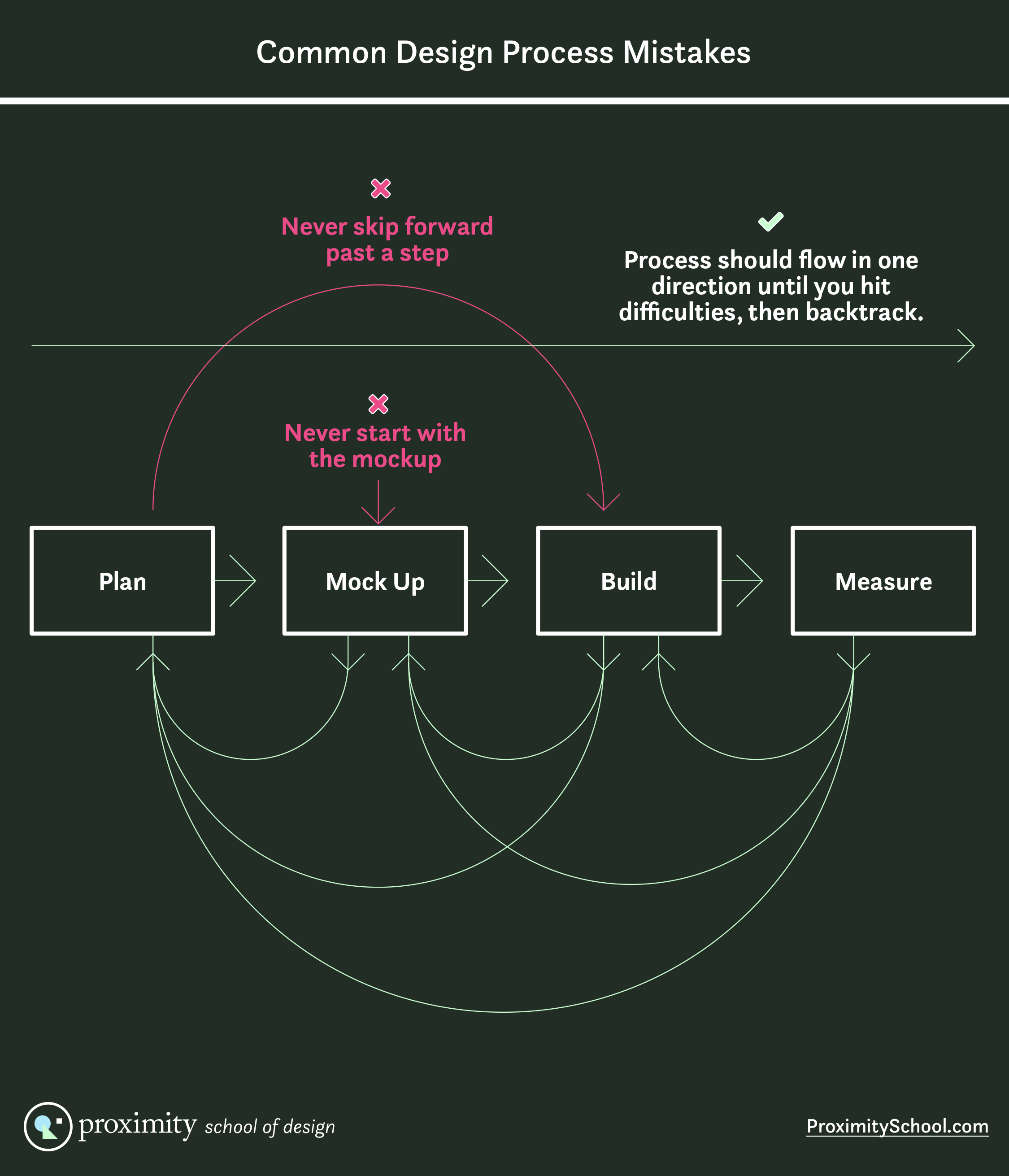
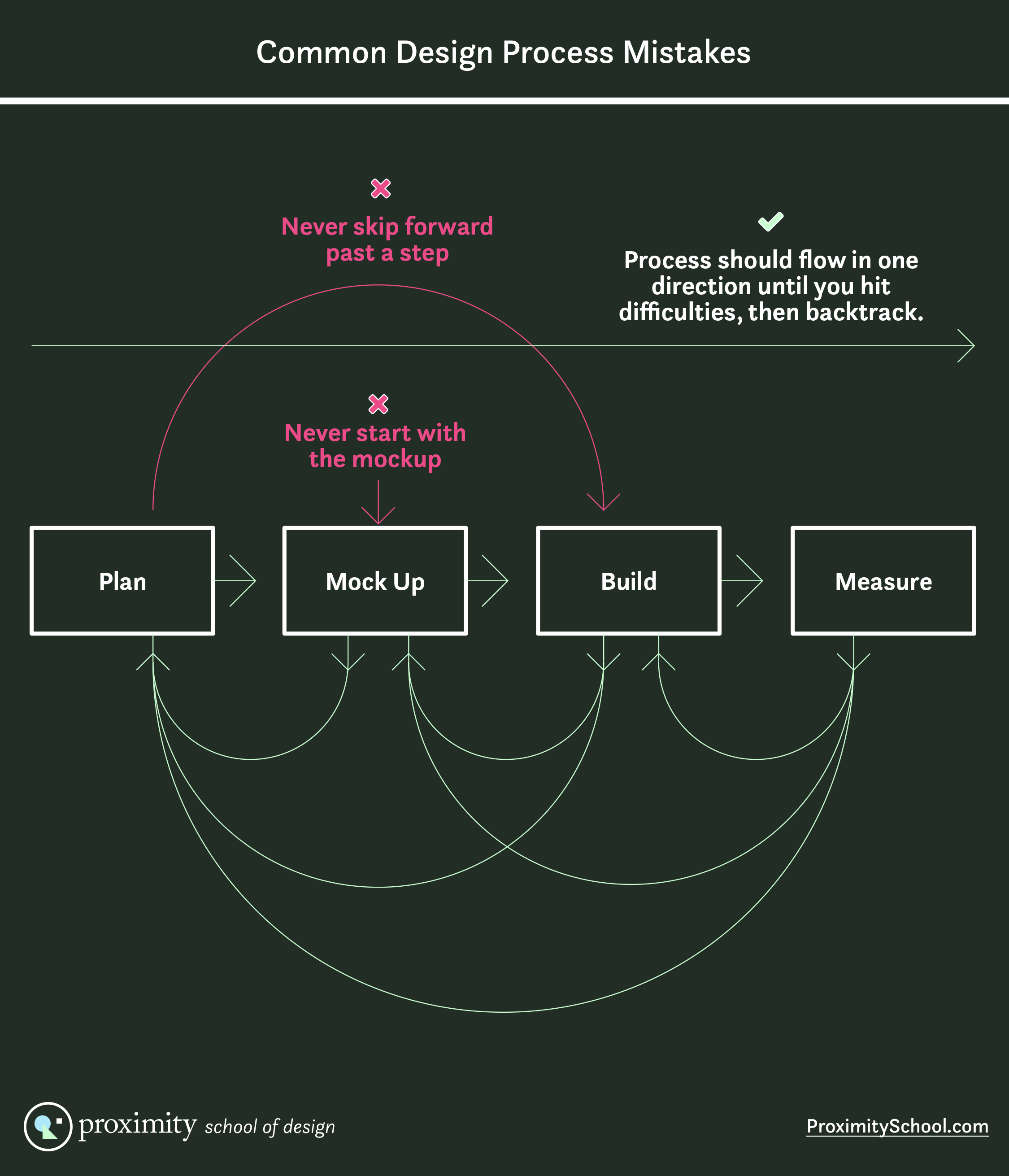
Design Process Design Guides Proximity School Of Design

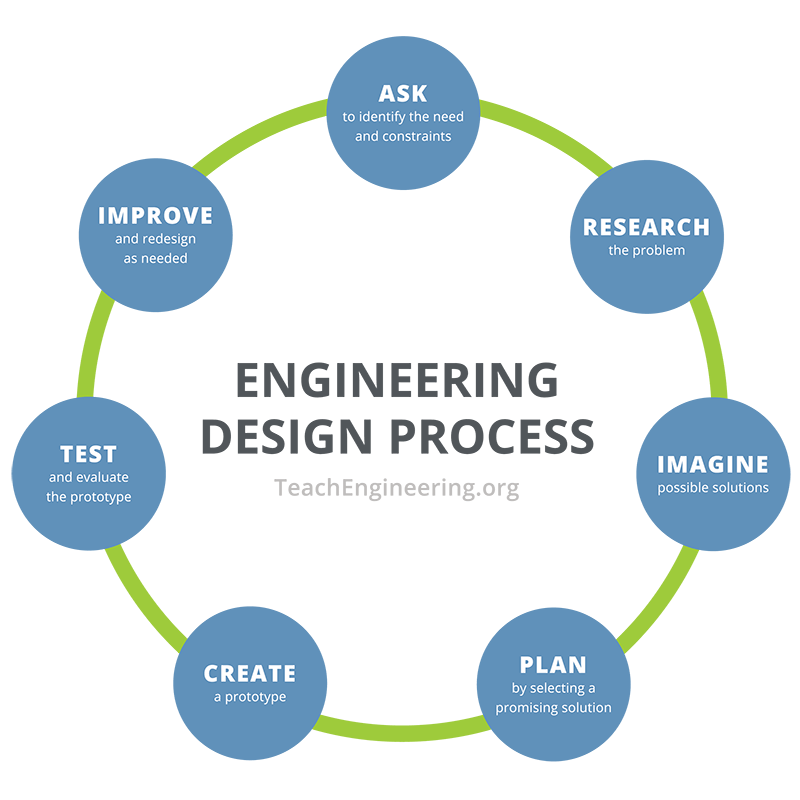
Design Step 1 Identify The Need Activity Teachengineering

Solved A Common Goal In Designing Process Layouts Is Chegg Com

Five Step Framework For Design Thinking Infographic Http Elearninginfographics Com Five St Design Thinking Infographic Design Inspiration Innovation Design
0 Response to "A Common Goal in Designing Process Layouts is"
Post a Comment